【Wordpress】XAMPPを用いてローカルで環境構築を行う
WordPressを初めて使用する場合、いきなりサーバー上ではなく、練習としてローカル環境(つまり自分のパソコン)、上で環境構築する必要がある。環境構築に必要なことは以下の4ステップである。
- 1wordpressのインストール
- 2appchのvhostの作成
- 3データベースの作成
- 4hostの変更
4つのステップを実施するにあたって,分かりにくい用語をここに事前にまとめておく
- ・Apach:ローカルでwebサーバを作るためのアプリ
- ・FileZila:FTPの一つ
- ・Mercury:メールサーバの一つ
- ・Tomcat:phpの規格の一つ
1wordpressのインストール
こちらで書いてもよいが、大枠としては分からやすい説明があるので下にの流れは以下にリンクを載せる。
補足をあげるとすれば、作成したworfdpressファイルは全てワードプレス内で統一しておくと分かりやすくはなる。
また、XAMPをインストール後、終了するごとにエラーが発生する場合がある。このままでも使えるがいちいち出てくると面倒なので対処すると方楽に法なる。対処方法は以下の通りである。
2.appchのvhostの作成について
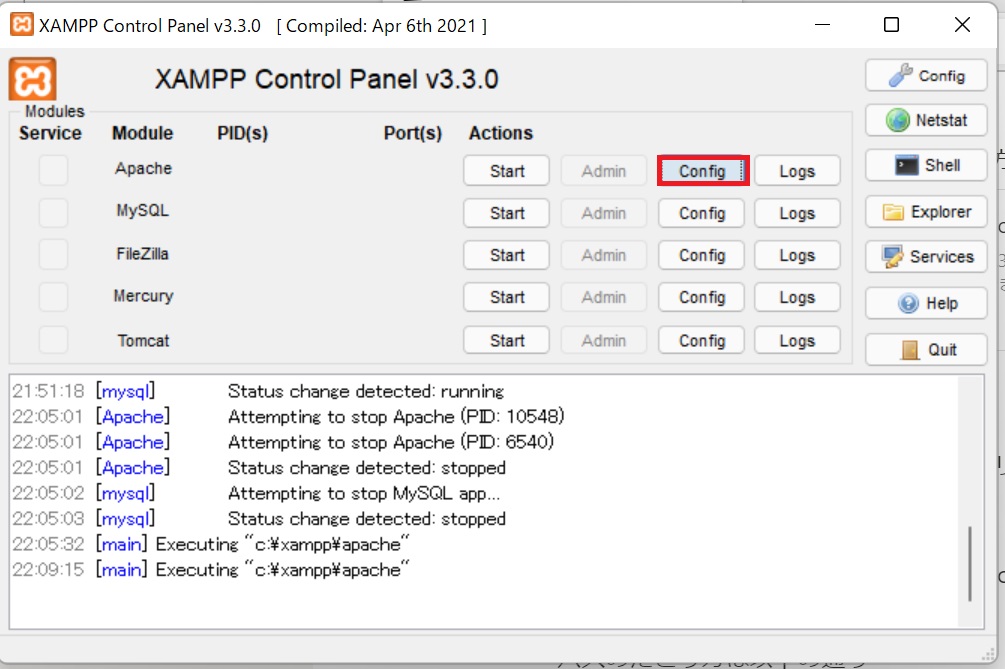
xampのコントロールパネルのconfigをクリック→[appch]を開くとC:\xampp\apacheに行ける。図に表示すると以下の通りである。

![2.押すと表示されるメニューバーの<Browse>[Apache]をクリック” style=”display: block; object-fit: cover; border-radius: 1px; pointer-events: auto; width: 70%;”></p>
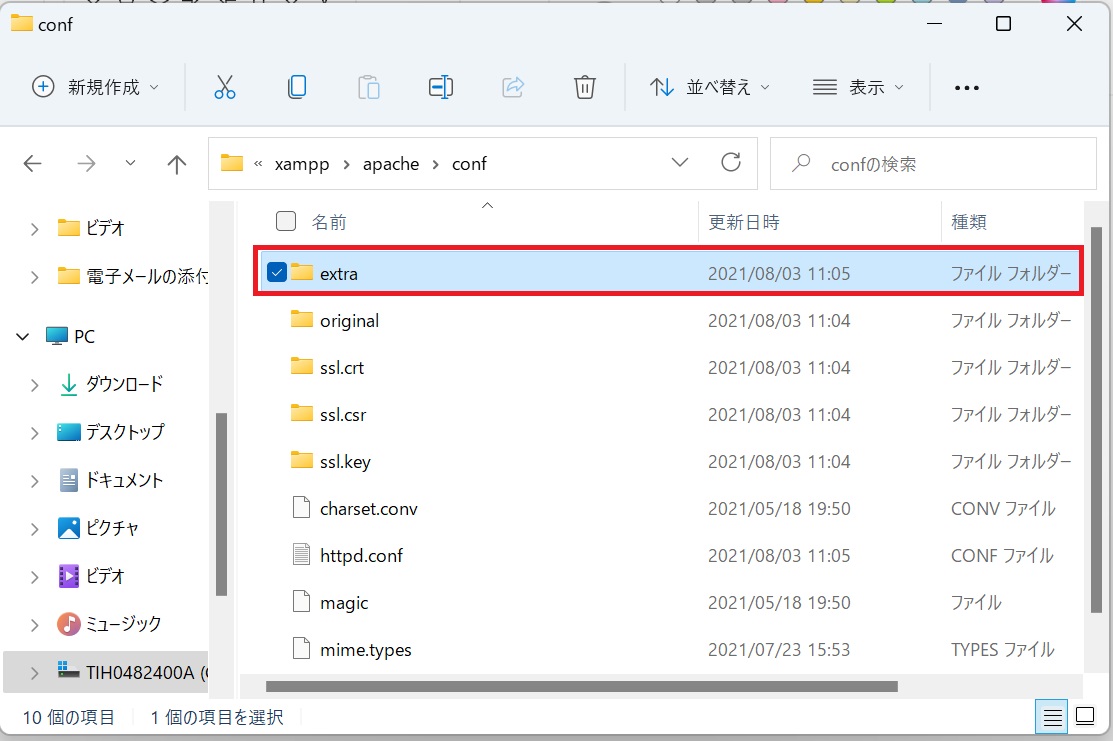
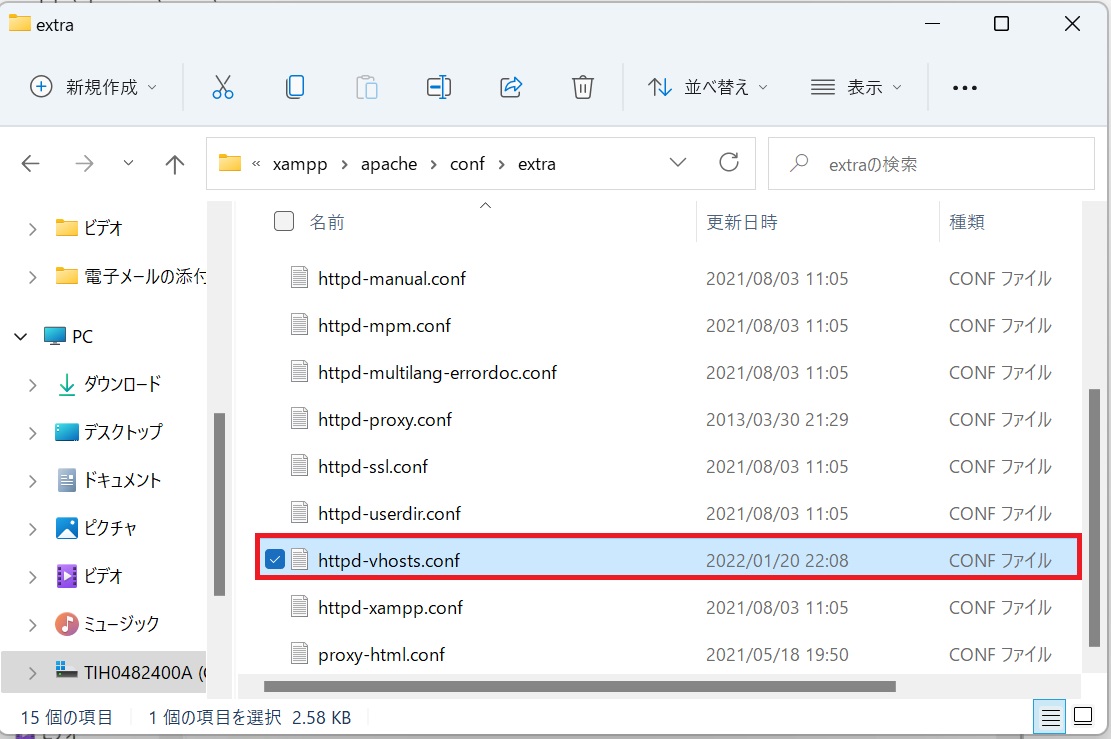
<p>そこから</p>
<p>C:\xampp\apache\conf\extra</p>
<p>からに向かって辿っていきhttpd-vhosts.conf</p>
<p>を開く</p>
<p>パスのたどり方は以下の通り</p>
<p><img decoding=](https://itimonitto-ippo.com/wp-content/uploads/2023/05/WP_envirament_explain2.jpg)


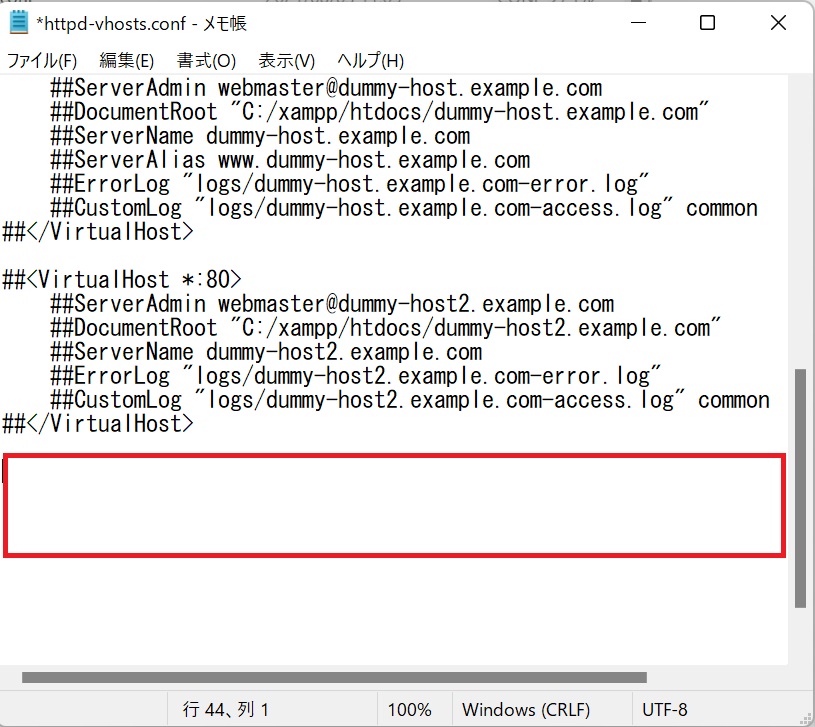
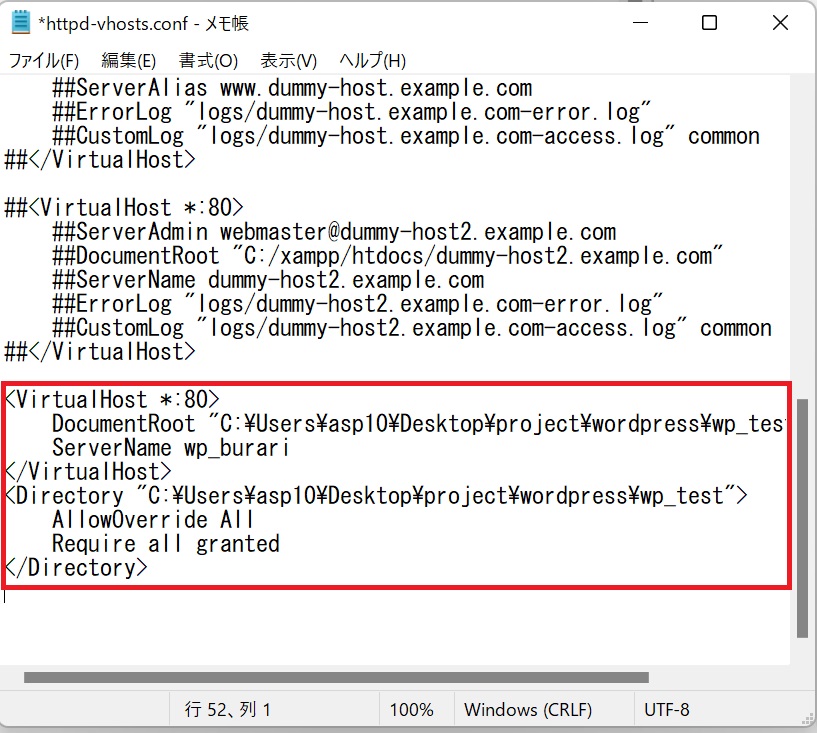
開いた後に下のコードを入れる。ただし、wp_testの部分はファイル名であるため自分の作成予定のワードプレスのファイル名にすること。
<VirtualHost *:80>
DocumentRoot "C:\\Users\\User1\\Desktop\\wp\\wp_test"
ServerName wp_test
</VirtualHost>
<Directory "C:\\Users\\User1\\Desktop\\wp\\wp_test">
AllowOverride All
Require all granted
</Directory>
入れる前と後の違いは以下の通りである。
入力前

入力後

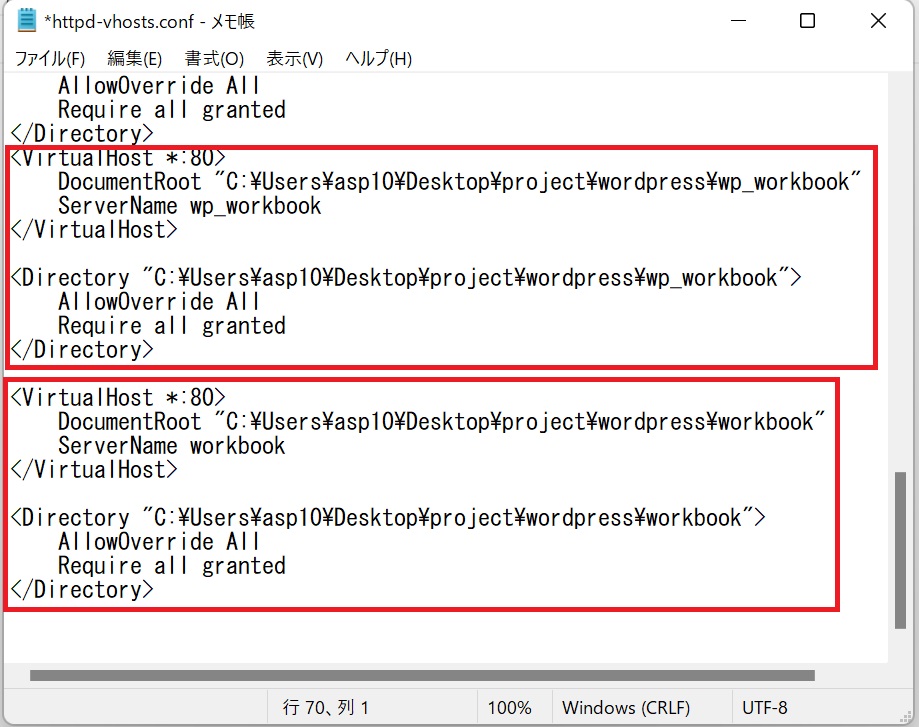
なお、二つ目以降を入れる場合は下に並列して入れれば良い

3.データベースの作成について
1wordpressにつきデータベース1個
→データベースを新規作成
※この際、データベース名、1で作ったファイル名、をすべて同じにしておくと分かりやすい
4.hostの変更について
xampp(ザンプ)を作成すると、
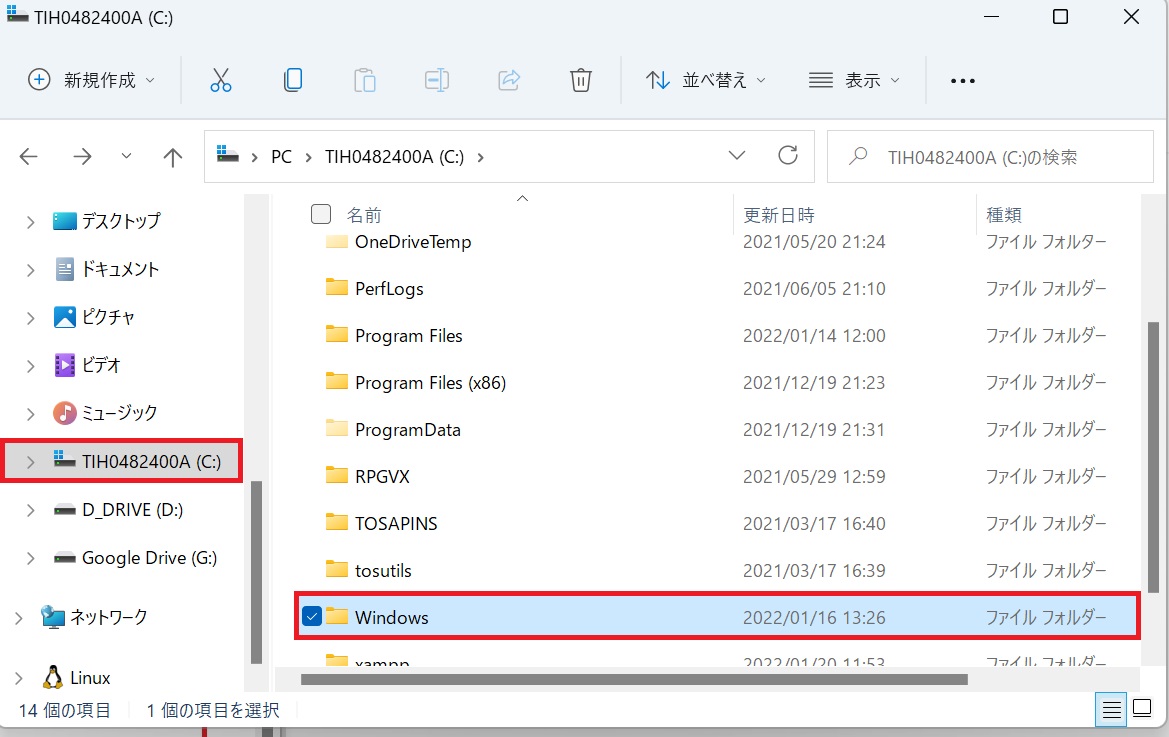
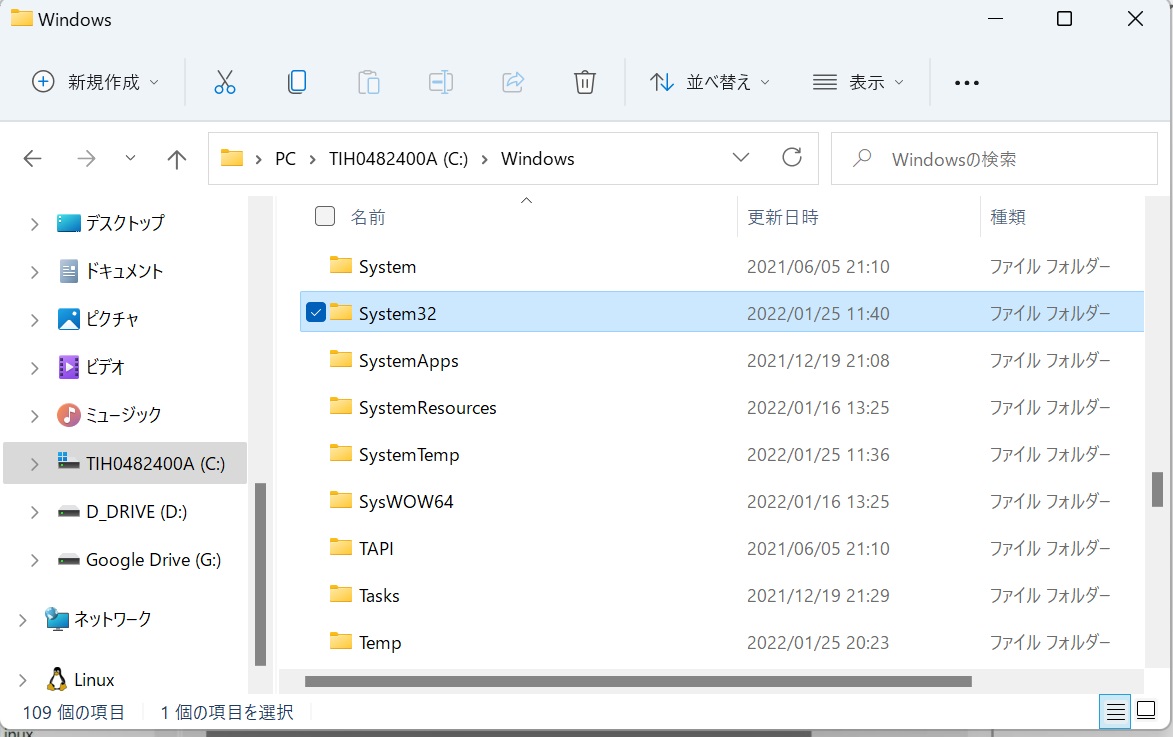
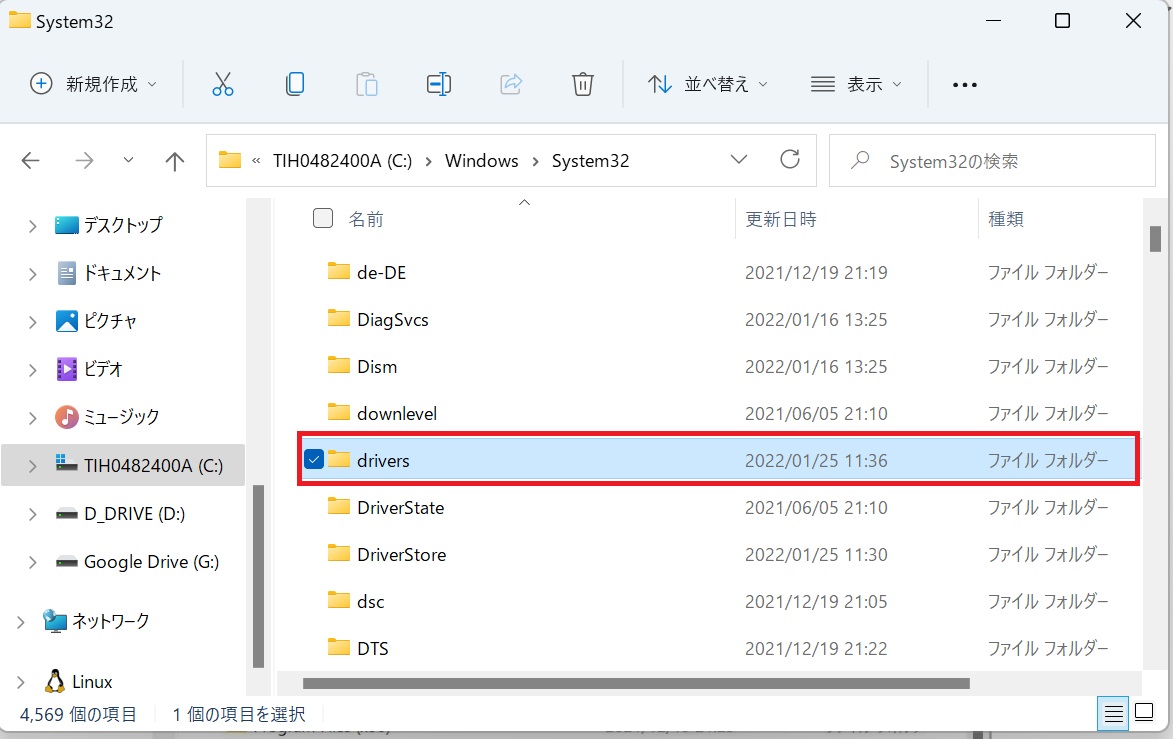
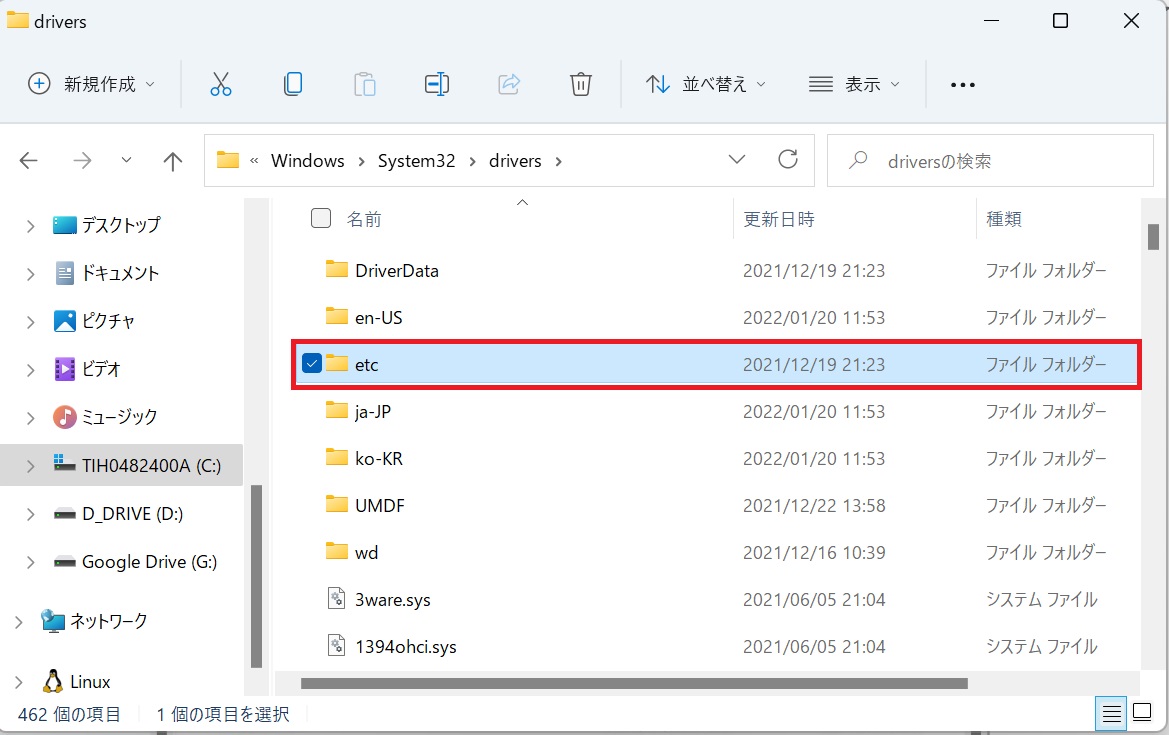
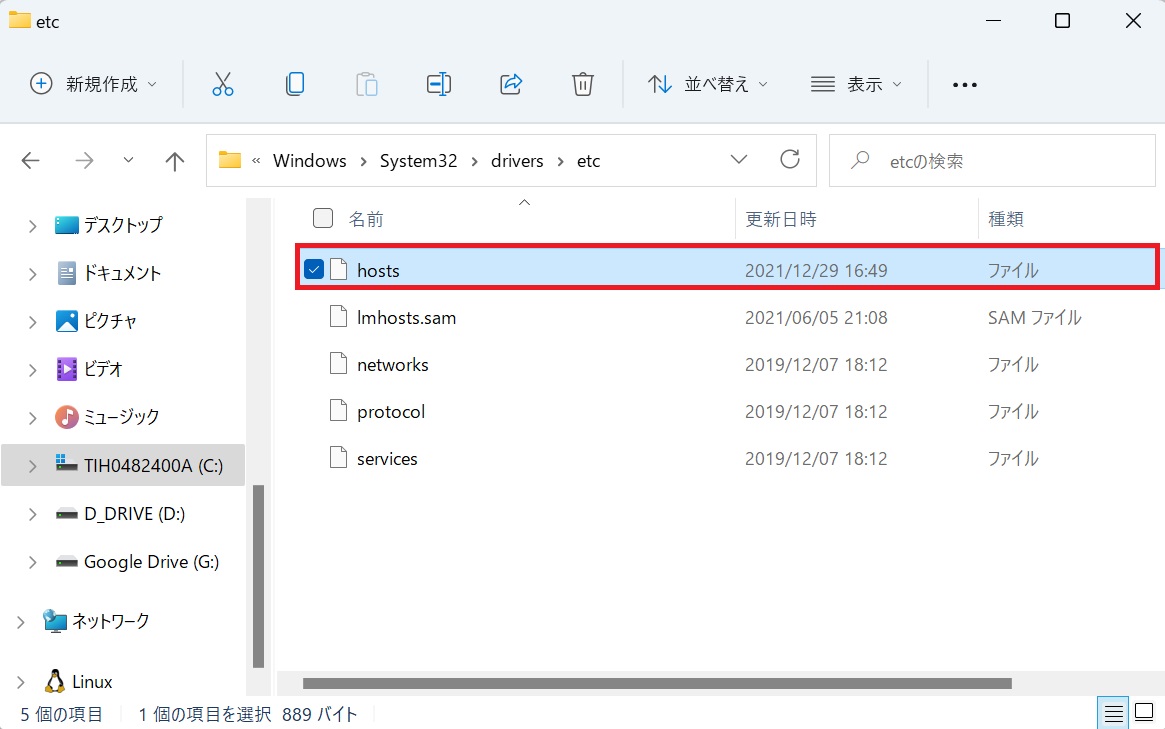
C:\Windows\System32\drivers\etc
の中に”host”というものができるはずである。

C:\Windows

C:\Windows\System32\

C:\Windows\System32\drivers

C:\Windows\System32\drivers\etc

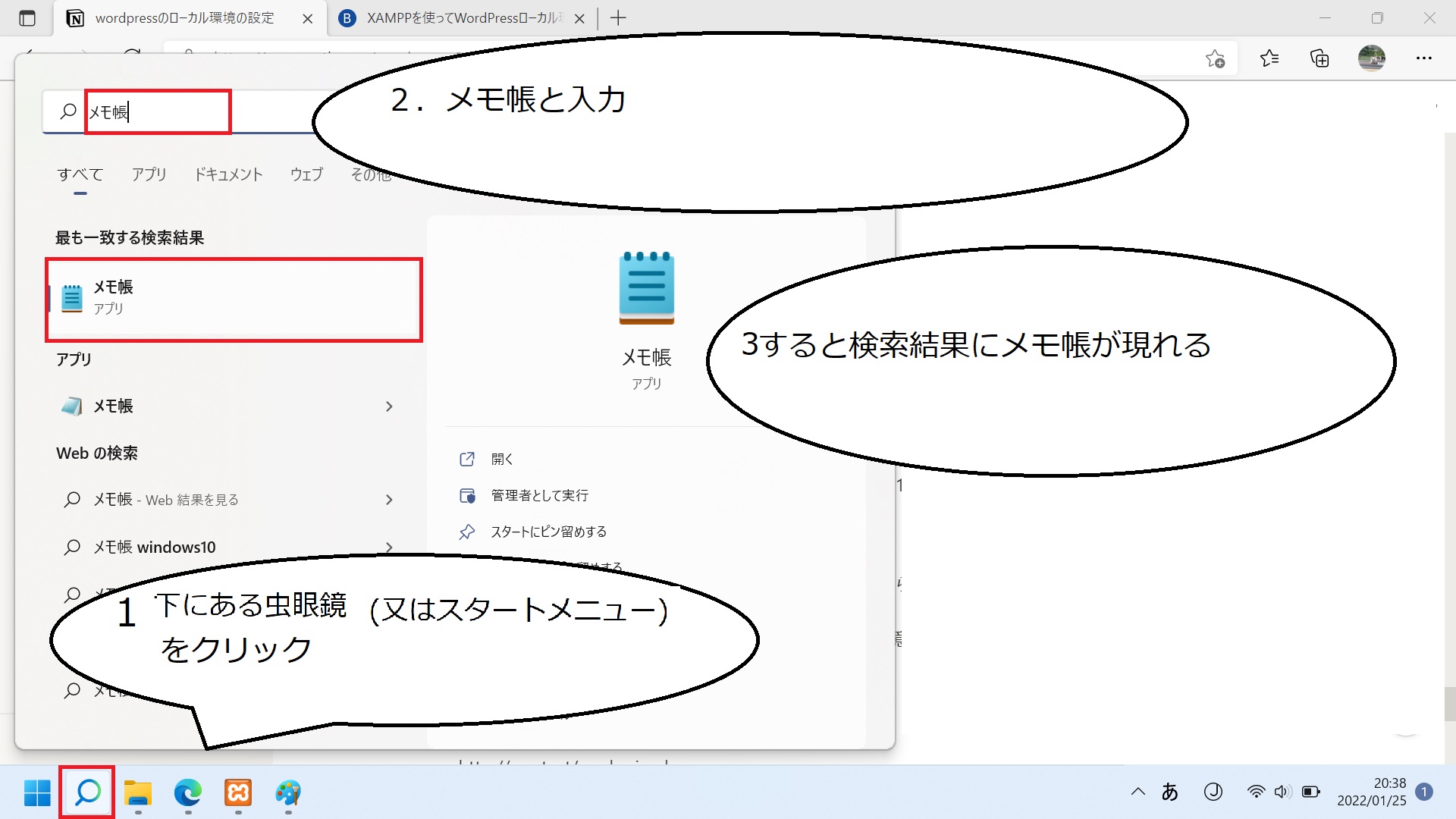
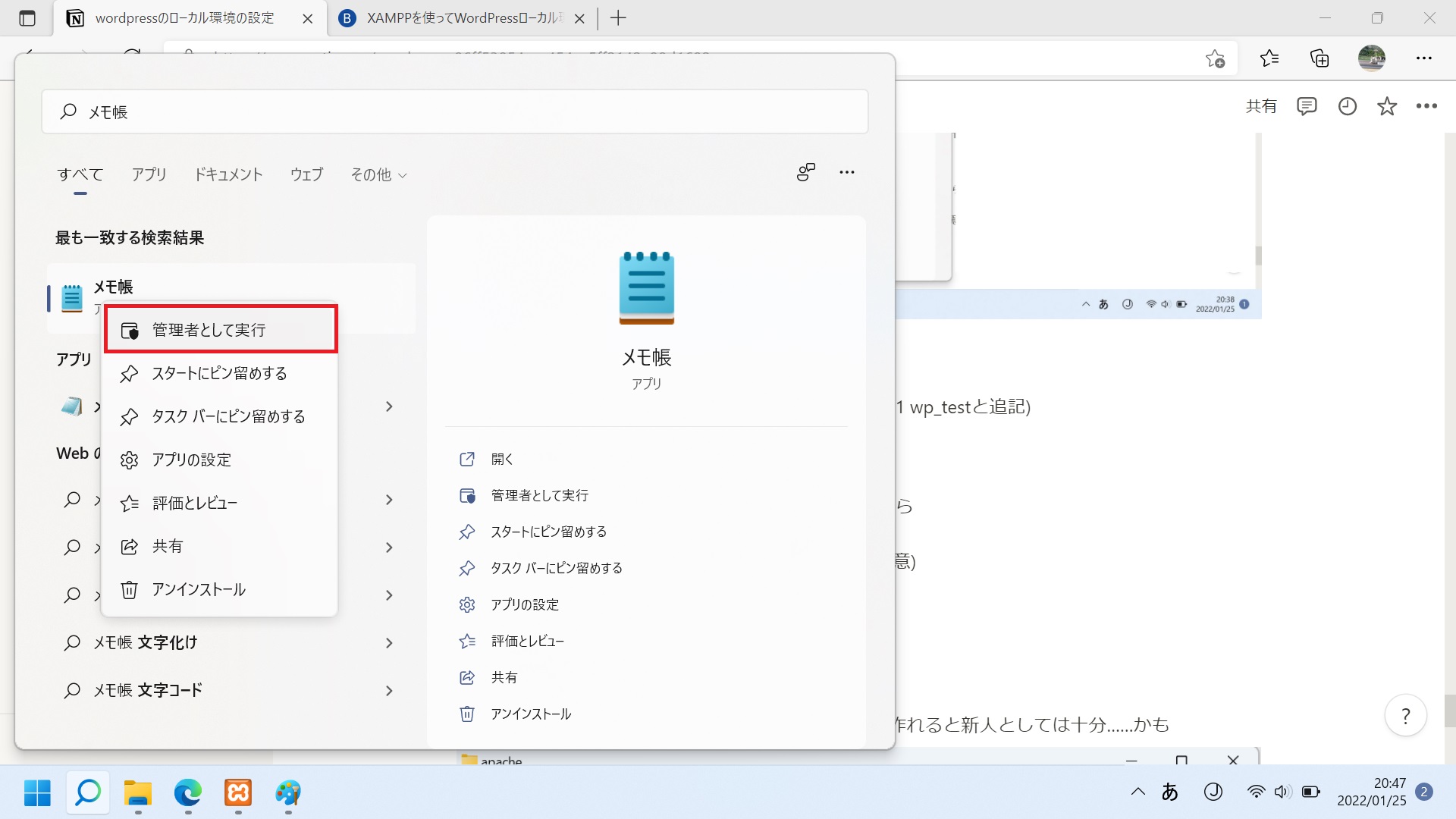
hostをテキストエディタ又はメモ帳アプリを用いて管理者権限で開く

検索結果として現れたメモ帳アプリを右クリックするとオプションが出てくるので管理者として実行を選択

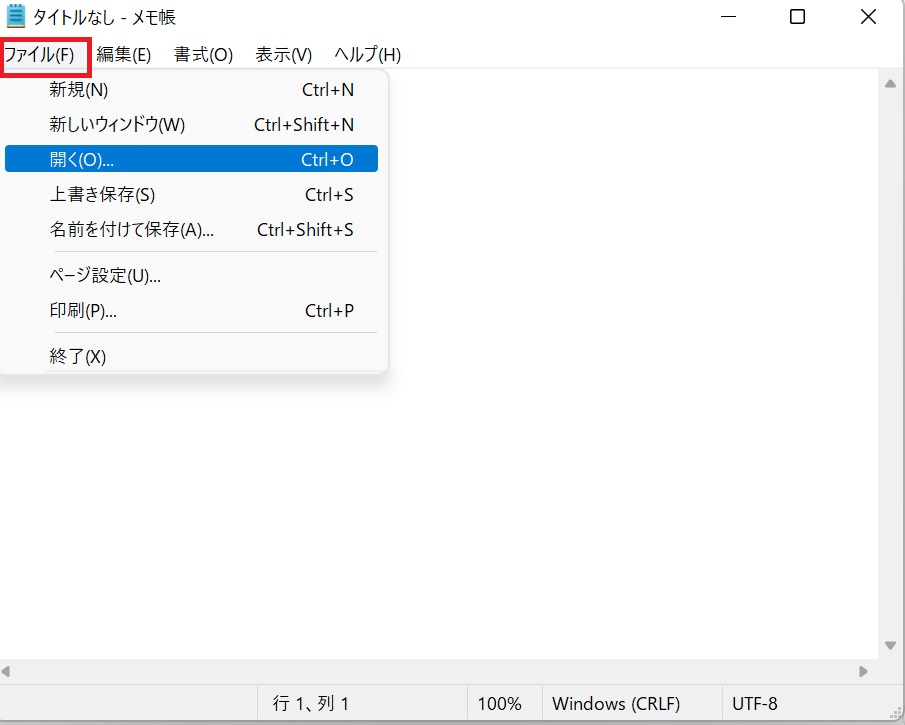
管理者権限で無事に開けたらファイルの新規から先ほどのファイルを開く

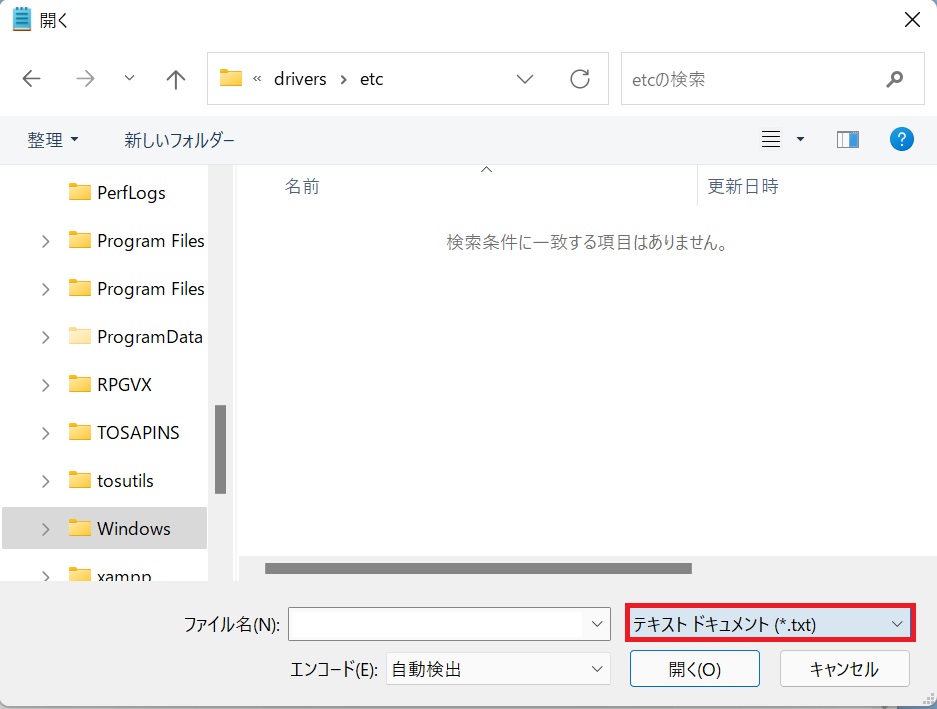
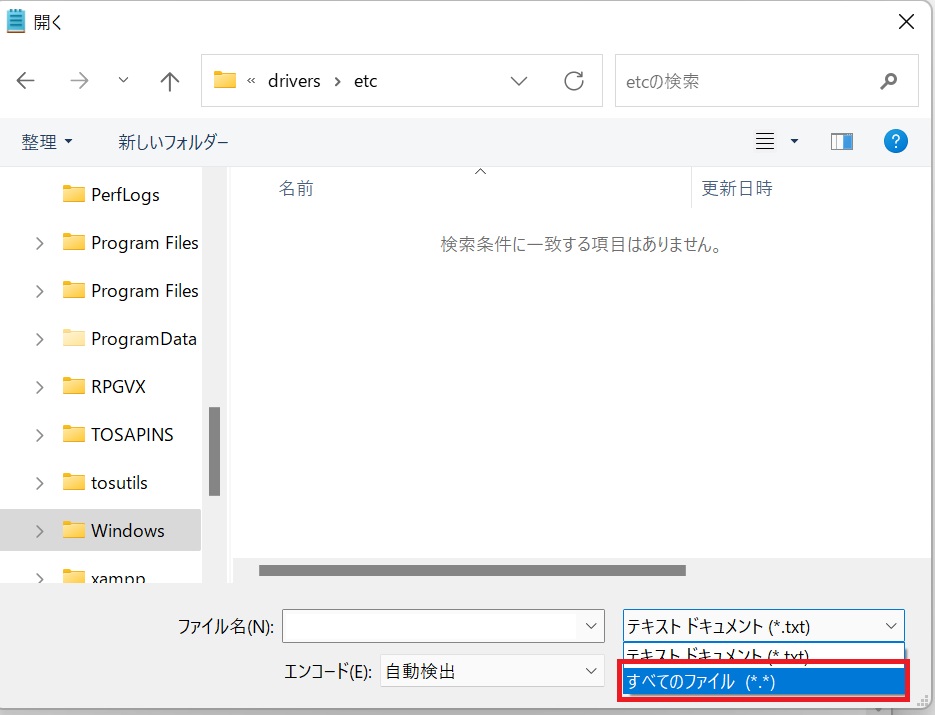
ファイルはあるのにメモ帳では表示されない場合はファイル名の右にあるファイル形式(拡張子)がテキストファイルになっていることがあるので全てのファイルを表示に変更する。
変更前

変更後

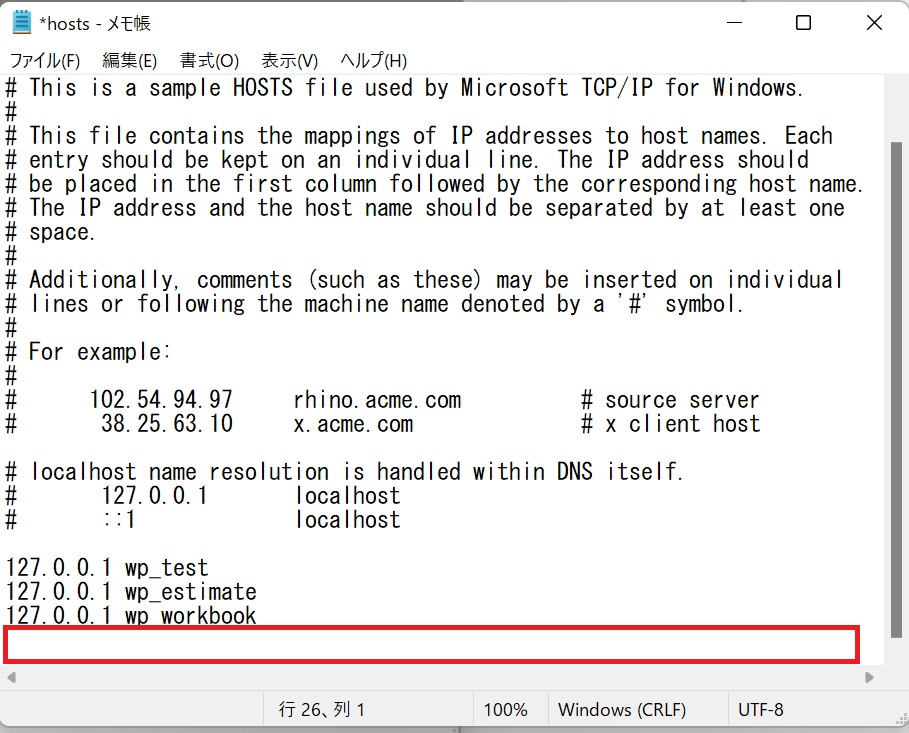
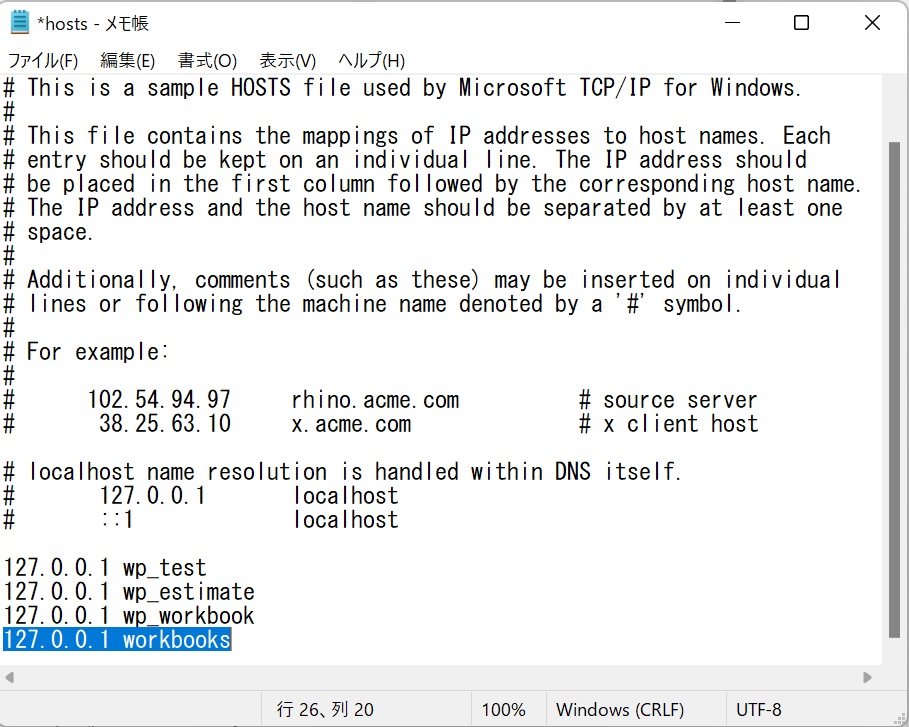
無事に開くことができたら一番下に追記して保存(ファイル名がwp_testの場合は 127.0.0.1 wp_testと追記)
※2つ以上ある場合も一つ目の真下に追記すれば良い
追記前

追記後

以上の処理が完了すると以下のローカルファイルのURL(ファイル名がwp_testの場合)
http://wp_test/
からwordpressにアクセスできるようになるはずである。
ワードプレスのデータベースと紐づける画面に入ったら
データベースのユーザー名とパスワードを入れる
(wordpressのユーザ一名とパスワードではないので注意)
なお、データベースとの紐づけが終わるとローカルファイルのログイン画面のURL(ファイル名がwp_testの場合)
http://wp_test/wp-login.php
から編集用のページに移動することができるはずである。