【VScode】ユーザースニペットの登録方法
ユーザースニペットによってコ-ディング効率化ができる。本サイトでは、VSCodeのユーザースニペットの登録方法、使い方以下の構成で説明していく。
- ユーザースニペットとは
- VSCodeのスニペット設定画面の開き方
- VSCodeのスニペット画面の使い方
1.ユ-ザ-スニペットとは
コ-ドや文章を書いていると、同じことを書くことが出てくるはずである。(ifやforなど)
長いものを何度も書く際には少ない入力で書ければ楽になるだろうなぁとなるはずである。
それをできるようにするために,事前に単語を事前に入力して、最初の数文字を入力することで単語をまとめて入力できる便利な仕組みがユ-ザ-スニペットである。
2.VSCodeのスニペット設定画面の開き方
ここでは、コ-ドを作成するソフトの一つであるVScodeについて取り扱う。なお、VSコ-ドのリンクは以下に掲載する。
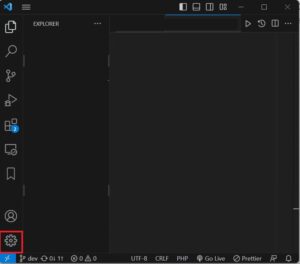
VScodeを開いたら、左下の歯車をクリックする。

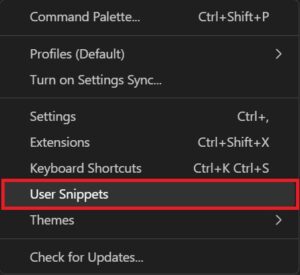
クリックすると、以下のメニューが出てくるので、「ユ-ザ-スニペットの編集」をクリックする

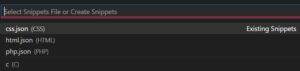
クリックすると、中央上の方のテキストボックスの下にプログラミング言語が表示されるので、入力を簡単にしたい言語を選択する、なお、すぐに見つからなかった場合はテキストボックスを入力することで探しやすくすることができる。

以下のようなタブが表示され、(設定したいプログラム言語).jsonが開ければOK

3.VSCodeのスニペット画面の使い方
拡張子がjsonのファイルを開くと以下のコメントアウトされたものが出てくるはずである。
// Place your snippets for css here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"
コメントアウトされている部分の下に以下のようなコ-ドを記載することで、スニペットを作成することができる。
"スニペット名":{
"prefix": "スニペットの検索条件",
"body": [
"自動入力したい文字列",
],
"description": "スニペットの説明"
}
スニペットの例を実際に作成してみると、以下のようになる。
"php": {
"prefix": "php",
"body": [
"<?php $ ?>",
],
"description": "php tag"
},
上の作成による効果を説明する
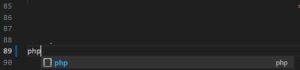
カッコ内の一番最初に行の”prefix”: “php”,と記入することによってbody内のダブルクォーテーション内に書かれている<?php $ ?>が入力候補に挙げられるようになる。(以下の画像参照)

補足Visual Studio の場合
なお、Visual Studioの場合(Visual Studio2022,2023など)のスニペットの作成方法はVSCodeとは異なっている。以下のリンク先に分かりやすい説明があったので、説明はそちらに任せる。